Bootstrapのカルーセルをレスポンシブ対応な複数枚表示に切り替え
作成日:
2018年10月23日
📝 使用環境
Bootstrap使用をベースにしています。
Bootstrapのカルーセルは基本的には1枚の画像(もしくは1つのHTMLコンテンツ)をスライドしながら表示する機能です。
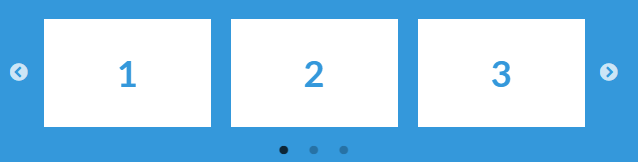
これを下図のように複数の画像を同時に表示して、画面サイズに応じて表示枚数を変更出来るように設定してみようと思います。
まず、ベースとなるHTMLのマークアップとしてはこんな感じに。
HTML [12-39]
<div class="container">
<div class="row">
<div id="carouselPlus" class="carousel slide multi-carousel" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-grid col-lg-3 col-md-4 col-sm-12"><img class="d-block w-100" src="https://dummyimage.com/720x480/000/fff.png&text=1-1" alt="First slide"></div>
<div class="carousel-grid col-lg-3 col-md-4 col-sm-12"><img class="d-block w-100" src="https://dummyimage.com/720x480/000/fff.png&text=1-2" alt="First slide"></div>
<div class="carousel-grid col-lg-3 col-md-4 col-sm-12"><img class="d-block w-100" src="https://dummyimage.com/720x480/000/fff.png&text=1-3" alt="First slide"></div>
<div class="carousel-grid col-lg-3 col-md-4 col-sm-12"><img class="d-block w-100" src="https://dummyimage.com/720x480/000/fff.png&text=1-4" alt="First slide"></div>
<div class="carousel-grid col-lg-3 col-md-4 col-sm-12"><img class="d-block w-100" src="https://dummyimage.com/720x480/000/fff.png&text=2-1" alt="First slide"></div>
<div class="carousel-grid col-lg-3 col-md-4 col-sm-12"><img class="d-block w-100" src="https://dummyimage.com/720x480/000/fff.png&text=2-2" alt="First slide"></div>
<div class="carousel-grid col-lg-3 col-md-4 col-sm-12"><img class="d-block w-100" src="https://dummyimage.com/720x480/000/fff.png&text=2-3" alt="First slide"></div>
<div class="carousel-grid col-lg-3 col-md-4 col-sm-12"><img class="d-block w-100" src="https://dummyimage.com/720x480/000/fff.png&text=2-4" alt="First slide"></div>
<div class="carousel-grid col-lg-3 col-md-4 col-sm-12"><img class="d-block w-100" src="https://dummyimage.com/720x480/000/fff.png&text=3-1" alt="First slide"></div>
<div class="carousel-grid col-lg-3 col-md-4 col-sm-12"><img class="d-block w-100" src="https://dummyimage.com/720x480/000/fff.png&text=3-2" alt="First slide"></div>
<div class="carousel-grid col-lg-3 col-md-4 col-sm-12"><img class="d-block w-100" src="https://dummyimage.com/720x480/000/fff.png&text=3-3" alt="First slide"></div>
<div class="carousel-grid col-lg-3 col-md-4 col-sm-12"><img class="d-block w-100" src="https://dummyimage.com/720x480/000/fff.png&text=3-4" alt="First slide"></div>
</div>
<a class="carousel-control-prev" href="#carouselPlus" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselPlus" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
ポイントは、
- カルーセルの親要素に
.multi-carouselを追加 - 通常各スライドを
.carousel-itemで囲みますが、ブレイクポイントによって切り替えるので無し - 各スライドをブレイクポイントに合わせてグリッドで囲む(デスクトップ:4枚、タブレット:3枚、スマホ:1枚)
です。
また、jQueryでブレイクポイントを認識するために下記コードを追加します。
HTML [40]
<div id="lg" class="d-none d-lg-block"></div><div id="md" class="d-none d-md-block d-lg-none"></div><div id="sm" class="d-none d-sm-block d-md-none"></div>
こちらの過去の記事をご参考ください。
📝 以前書いた記事
BootstrapのブレイクポイントをjQueryで使用する方法
2018年10月23日
jQuery単独でメディアクエリ様のブレイクポイントを指定する場合、 のように、幅の値をブレイクポイントとして個別に入力する方法があります。 しかし、フレームワークにBootstrapを使用しており、かつ、ブレイクポイン...
次にjQueryの設定です。
JavaScript jQuery [1-18]
function multiCarousel(){
if ( $( "#lg" ).is( ":visible" ) ) {
do {
$( "#carouselPlus .carousel-inner" ).children( ".carousel-grid:lt(4)" ).wrapAll( "<div class=\"carousel-item\"><div class=\"row\"></div></div>" );
$( "#carouselPlus .carousel-inner .carousel-item:first" ).addClass("active");
} while ( $( "#carouselPlus .carousel-inner" ).children( ".carousel-grid" ).length );
} else if ( $( "#md" ).is( ":visible" ) ) {
do {
$( "#carouselPlus .carousel-inner" ).children( ".carousel-grid:lt(3)" ).wrapAll( "<div class=\"carousel-item\"><div class=\"row\"></div></div>" );
$( "#carouselPlus .carousel-inner .carousel-item:first" ).addClass("active");
} while ( $( "#carouselPlus .carousel-inner" ).children( ".carousel-grid" ).length );
} else {
do {
$( "#carouselPlus .carousel-inner" ).children( ".carousel-grid:lt(1)" ).wrapAll( "<div class=\"carousel-item\"><div class=\"row\"></div></div>" );
$( "#carouselPlus .carousel-inner .carousel-item:first" ).addClass("active");
} while ( $( "#carouselPlus .carousel-inner" ).children( ".carousel-grid" ).length);
}
}
ポイントは、
- 各ブレイクポイント毎に、指定した枚数でスライドをまとめます。JavaScript jQuery [Ln 4,9,14
$( "#carouselPlus .carousel-inner" ).children( ".carousel-grid:lt(4)" ).wrapAll( "<div class=\"carousel-item\"><div class=\"row\"></div></div>" );$( "#carouselPlus .carousel-inner" ).children( ".carousel-grid:lt(3)" ).wrapAll( "<div class=\"carousel-item\"><div class=\"row\"></div></div>" );$( "#carouselPlus .carousel-inner" ).children( ".carousel-grid:lt(1)" ).wrapAll( "<div class=\"carousel-item\"><div class=\"row\"></div></div>" ); - 最初のスライドに
.activeを追加JavaScript jQuery [Ln 5,10,15$( "#carouselPlus .carousel-inner .carousel-item:first" ).addClass("active");$( "#carouselPlus .carousel-inner .carousel-item:first" ).addClass("active");$( "#carouselPlus .carousel-inner .carousel-item:first" ).addClass("active");
この関数をページ読み込み時と画面リサイズ時に実行します。また、各ブレイクポイントで追加した要素を削除してリセットします。
JavaScript jQuery [19-23]
var $origin = $("#carouselPlus .carousel-inner").prop("outerHTML");
$(window).on( "load resize", function() {
$( "#carouselPlus .carousel-inner" ).replaceWith( $origin );
multiCarousel();
});
そして、このままだと、読み込み時に全てのスライドが表示されてしまうため、最初は非表示にしておいてjQueryの処理が全て終わったらフェードインしながら表示するように設定します。
さらに「次」「前」ボタンがスライドに被さって見えにくいので、ボタンがはっきりわかるようにCSSで調整します。
HTML [1-11]
<style>
.multi-carousel {
opacity: 0;
padding: 0 25px;
}
.multi-carousel .carousel-control-next,
.multi-carousel .carousel-control-prev {
width: 25px;
background: gray;
}
</style>
最終的にはこのような表示になります。

物草 灸太郎
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。
関連投稿
Loading...
コメントをどうぞ
- メールアドレスが公開されることはありません。
- コメント欄にURLは入力できません。
- このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。



コメント
2022年3月21日 10:44 AM
2022年3月24日 11:01 AM