transform
サイズ不明要素のposition:absolute;で親要素の角への配置方法
2019年12月31日
position:absolute;を用いて親要素の中央や角に位置指定する場合、子要素の「サイズ(幅、高さ)」がわかっていれば問題はありません。 一方、子要素のサイズが可変で固定値を指定することが難しい場合はtransf...
Bootstrapでモーダルウィンドウを画面中央でズーム表示するCSS設定
2019年7月16日
Bootstrapのモーダルはボタンクリック時に画面上部からスライド+フェードで表示されます。 これをLightboxのように画面中央からズームしながら表示するようにCSSに追記します。 CSSの設定 transform...
BootstrapのPopoverにテーマカラーを反映させるSASS設定
2019年4月26日
Bootstrapで吹き出しを作ることを想定した場合、既にBootstrapの中で設定されているpopoverのスタイルを継承して使用するのが手軽だと思います。 PopoverはJSと連携して、対象ボタンを押すと吹き出し...
BootstrapのSASSコンパイル時にはブラウザーリストも確認
2019年4月25日
これまで特に何も考えず、Visual Studio Code + Live Sass Compilerを使用して、BootstrapのSASSファイルを編集してCSSにコンパイルしていました。 で、Bootstrap 4...
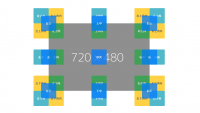
【CSS】JS無しで要素を親要素の角と要素の中心を合わせて配置する方法
2019年1月4日
高さと幅が可変な要素を親要素の角と要素の中心を合わせて配置する方法です。説明が難しいのでコードを見て下さい。 See the Pen 【CSS】JS無しで親要素の角の中央に配置する方法 by JaSTIN (@JaSTI...
【CSS】FlexboxとPositon:Fixedを使って要素を中央固定表示する方法
2018年8月23日
CSSである要素を中央に固定して表示するには、表示したい要素の高さ分をtopから差し引く、という方法が良く用いられます。 しかし、これは要素の高さを予め決定しておく必要があります。 もし高さが可変する場合はjQueryを...
WordPress Jetpackのマークダウンをカスタムフィールドにも適用する
2017年12月21日
Jetpackの機能の一つにMarkdownがあります。 https://en.support.wordpress.com/markdown-quick-reference/ で、これは本文やコメントには適用できるのです...
IconMoonでロゴをWEBフォントにしてみます。
2013年11月27日
まずはロゴにしたいSVGファイルをIllustratorなどで作成しておきます。ファイルは全てアウトライン化しておきます。 ①IconMoonのAppにアクセスして、「Start the App」ボタンをクリックします。...