Warning: Trying to access array offset on null in /home/c6645833/public_html/monoxa.net/wp-content/themes/site/inc/mx-shortcodes.php on line 1947
- 📋
- 開発
[WordPress] qTranslateの言語切替スイッチを少しカスタマイズ
作成日:
2013年11月17日
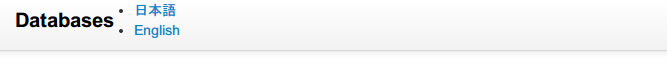
qTranslateの言語切り替えスイッチ(qTranslate Language Chooser)ウィジェットをそのまま使うと
な風にただのリスト表示になるので、これを
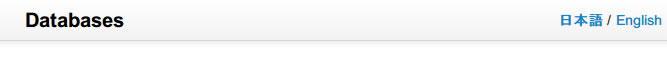
- 水平に並べて右端に
- リストスタイルの「・」は消す
- 言語の間に「/」を挿入する
ために、[css].qtrans_language_chooser {
margin: 0;
float: right;
list-style: none;
}
.qtrans_language_chooser li {
display: inline-block;
padding: 10px 5px 10px 0;
}
.qtrans_language_chooser li:first-child:after {
content: " / ";
}
.qtrans_language_chooser li.active span{
font-weight: bold;
}[/css]としてやりました。擬似クラスって、複数設定出来るんだな。あと、「content」スタイルは、普段余り使うことは無い(吹き出しを作るときくらいか)けど、使い所はまだありそう。
スタイルシート[CSS]/テキスト・フォント/要素の前後に内容を追加する - TAG index
http://www.tagindex.com/stylesheet/text_font/content.html

物草 灸太郎
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。
関連投稿
Loading...

コメントをどうぞ