- 📋
- 開発
【jQuery】フォームの条件分岐(conditional logic)にはdependsOn!
作成日:
2018年9月14日
先日、フォームの条件分岐(conditional logic)にjQueryプラグイン「dependent.fields.js」を紹介したのですが、使いすすめていくうちに欠点が見えてきました。
📝 以前書いた記事
【jQuery】フォームに条件分岐(conditional logic)を設定する
2018年9月13日
例えばアンケートフォーム等で という設問があって、「その他」を選択すると、その下に新たに というテキストフォームが追加される、というのを作りたくて調べてみたら、このような仕様を conditional logic と言う...
その一つが、dependent.fields.jsで用意されているイベントハンドラはchangeのみで、初期読み込み時には実行してくれない点です。
📝 ポイント
WordPressのフォームプラグインMW WP Formには、標準で送信前に「確認画面」を表示する機能があるのですが、そこから内容を修正する際に戻ると、dependent.fields.jsは実行してくれないので、改めてフォームを選択し直す必要があります。
なので、プラグイン自体を自分でカスタマイズするのも良いのですが、もっと他に手軽で使い勝手の良いものが無いか改めて探してみましたところ、良いプラグインが見つかりました。
それが「 dependsOn 」です。
ダウンロードはこちらから。
📝 ポイント
最新版はver1.5.1なのですが、当方のWordPress環境ではエラーが発生したため、ver1.0.0を使用しています。
こちらのプラグインであれば、読み込み時にも実行してくれますし、オプションも多々揃ってますので、カスタマイズの柔軟性も高いと思います。

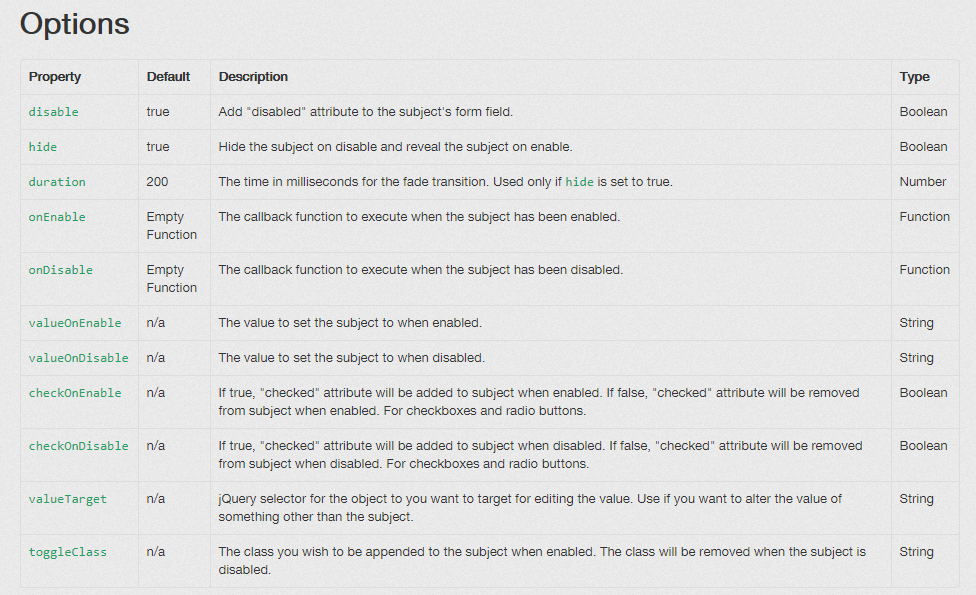
dependsOn オプション
サンプルでは、フォームをセレクターにして表示/非表示を切り替えていますが、それらを囲む親要素をセレクターにすれば、ラベルや複数のフォームもまとめて切り替えが出来ます。
📝 ポイント
先日紹介したdependent.fields.jsと関数がバッティングしていますので、dependsOnを導入したら削除しておきましょう。

物草 灸太郎
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。
関連投稿
Loading...


コメントをどうぞ