- 📋
- 開発
WordPressのパスワード保護投稿の入力フォームをカスタマイズ
作成日:
2019年9月6日
普段あまり使うことがない機能ですが、WordPressには投稿にパスワードを入力しないと表示されない、「パスワード保護投稿」という機能があります。
この機能を有効にすると、

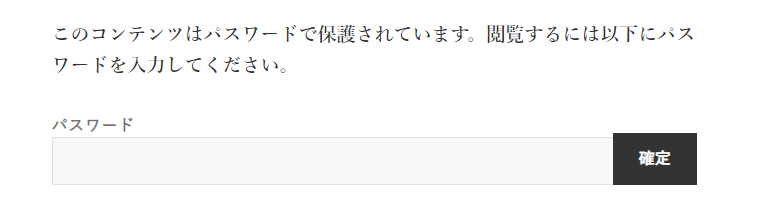
パスワード保護投稿
のようなメッセージとパスワード入力フォームが表示されます(テーマ:Twenty Fifteen)。
このパスワード入力フォームを現在作成中のBootstrapをベースにした以下のようなデザインに変更しようと思います。
メッセージとパスワード入力フォームはthe_password_formのフィルターでカスタマイズ可能です。
【WordPress】パスワード保護ページをカスタマイズ!カスタムフィールドでテキスト変更できるようにしたりする|てとぶろ
https://tetrachroma.co.jp/blog/131111_postpassword_custom/
そこで、以下のようにカスタマイズしてみました。
PHP
function mx_custom_protected_form() {
return '<p>この投稿を閲覧するためには、パスワードの入力が必要です。パスワードは<a href="#">こちら</a>から申請して下さい。</p>
<form id="post-password" class="post_password" action="' . home_url() . '/wp-login.php?action=postpass" method="post" style="max-width:25rem;"><div class="input-group mb-3 flex-nowrap"><div class="input-group-prepend"><span class="input-group-text"><i class="fa fa-key" aria-hidden="true"></i></span></div><input type="password" name="post_password" class="form-control" size="24" placeholder="パスワード" aria-label="パスワード" /><div class="input-group-append"><input type="submit" name="Submit" class="btn btn-secondary" value="' . esc_attr__("送信") . '" /></div></div></form>';
}
add_filter( 'the_password_form', 'mx_custom_protected_form' );すると結果、
のように、余計なPタグが入ってしまい、コード通りのデザインになりませんでした。
どうやらこのメッセージとフォームは本文のthe_contentのwpautop処理が適用され、自動改行が強制的に実行されるようです。
【WordPress】input要素の前に改行(br)が強制的に挿入される at softelメモ
https://www.softel.co.jp/blogs/tech/archives/2943
問題 WordPressで、Javascriptの動くデモなどを記事の中に書こうとしたら、inputタグの付近で改行が入ってくる。 普通に横に並んで欲しいんだけどな。。。 答え 現状ちょっと対応が厄介だが、自作のプラグイ […]...
wpautopを停止するのが一番手っ取り早いのですが、改行をPタグでまとめる、という機能自体は必要であるためinputにはPタグを付加しないように設定する必要があります。
そこで今回は
PHP
function my_nowpautop_tag( $content ) {
$content = preg_replace( '/<p><input(.*?)></p>/', '<input$1>', $content );
return $content;
}
add_filter( 'the_content', 'my_nowpautop_tag' );として、無駄なPタグを除去するように設定しました。
wpautopの扱いが非常に面倒です。

物草 灸太郎
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。
関連投稿
Loading...

コメントをどうぞ