Warning: Trying to access array offset on null in /home/c6645833/public_html/monoxa.net/wp-content/themes/site/inc/mx-shortcodes.php on line 1947
- 📋
- 開発
[WordPress] gettyimagesの画像埋め込みをレスポンシブ対応させるためのショートコード
gettyimagesが全てではありませんが、多くの写真・イラストを非商用利用であれば無料でブログに埋め込みが出来るようになりました。
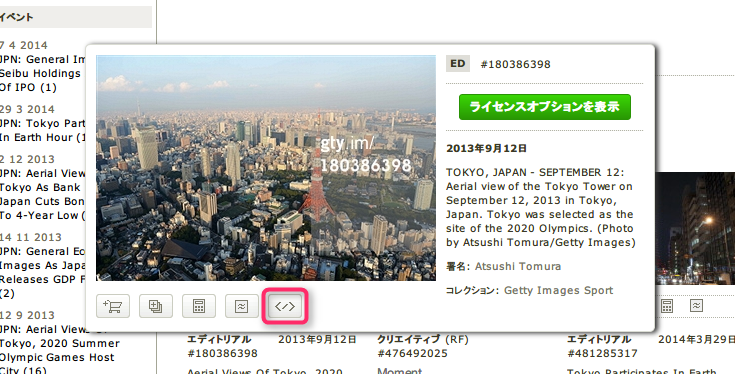
埋め込み対応であれば、画像をマウスオーバーすると表示される「このイメージを埋め込む」ボタンをクリックすると、埋め込み用のiframeコードが発行されます。
で、これをコピペすればこのように表示されます。
ですが、サイズ固定ですので、右端が空白になってしまいなす。
これを幅いっぱいにレスポンシブ対応で表示させたいな、と。
通常iframeをレスポンシブ対応で埋め込みたい際は、iframeをクラスで括って[html]
[/html]スタイルシートに下記のように記述すればいけるのですが・・・。[css].embed{
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.embed iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}[/css]
この方法はYouTubeのように高さと幅の比率が一定でないと対応出来ません(比率によってpadding-bottomの値を変更する必要があります)。
参考:
そこで、今回はWordPressのショートコードを使って、レスポンシブ対応にしてみました。
functions.phpに[php]function embed_func($atts, $content = null){
preg_match('/height="(.*?)"/u', $content, $h);
preg_match('/width="(.*?)"/u', $content, $w);
$pd = $h[1]/$w[1]*100;
return '
';
}
add_shortcode('embed', 'embed_func');[/php]
ショートコード内で、正規表現(preg_match)を使ってiframeの高さと幅を取得して、padding-bottomにその比率をスタイルとして当てるようにしています。
これで幅にピッタリになりました。
・・・と思ったら、比率によっては画面サイズを縮小した際にズレが生じて来ました。
どうやらフッター部分の高さ分の調整が必要なのかもしれません・・・。
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。
コメントをどうぞ