- 📋
- 開発
[WordPress]カテゴリー選択をラジオボタンに変更して、選択時に本文にテンプレートを挿入する方法
作成日:
2014年7月23日
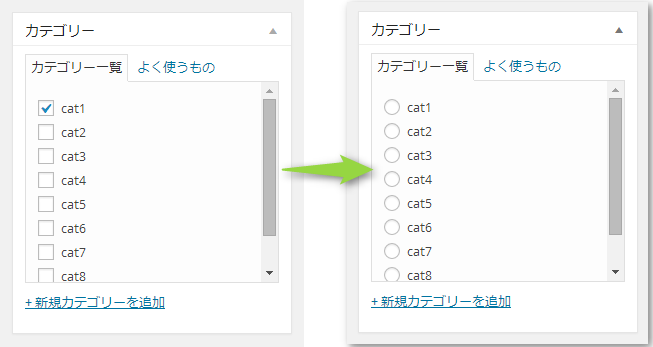
チェックボックスをラジオボタンに
PHP functions.php
if(strstr($_SERVER['REQUEST_URI'], 'wp-admin/post.php')) {
ob_start('one_category_only');
}
if(strstr($_SERVER['REQUEST_URI'], 'wp-admin/post-new.php')) {
ob_start('one_category_only');
}
function one_category_only($content) {
$content = str_replace('type="checkbox" name="post_category', 'type="radio" name="post_category', $content);
return $content;
}
WordPress の投稿画面でカテゴリー選択をラジオボタンにする
http://vanillasalt.net/2014/02/578/wordpress-category-radio-button/
Wordpressは、投稿画面のカテゴリー選択がチェックボックスになってます。この仕様が自分にはすごく使いにくい。自分は記事を複数のカテゴリーに紐付けないので、チェックボックスの「複数選択が出来る」がメリットになりません。むしろ一つしか選択
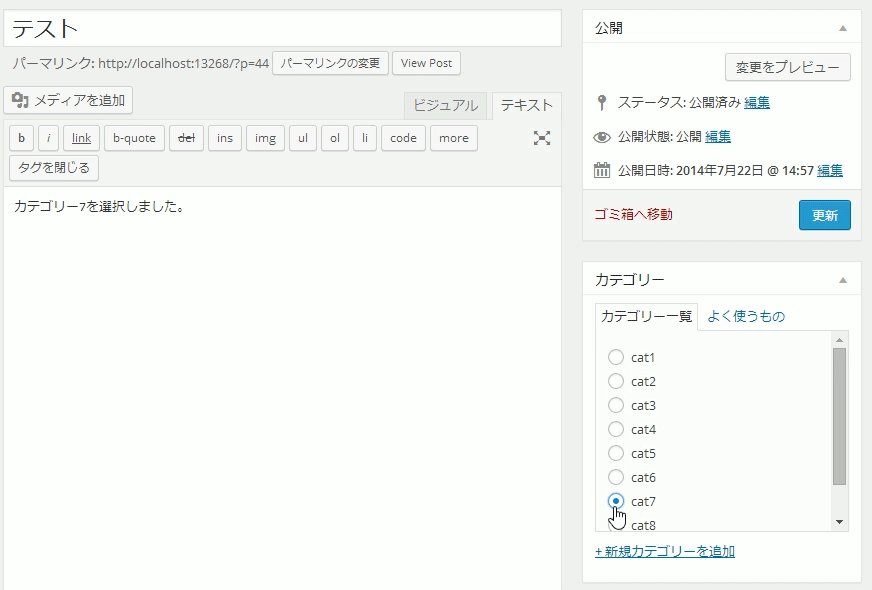
これでカテゴリー選択がラジオボタンに変更出来ました。

チェックボックスをラジオボタン
JSの追加
PHP functions.php
function admin_custom_js( ) {
$_current_theme_dir = get_template_directory_uri();
$_custom_js = '<script type="text/javascript" src="'.$_current_theme_dir.'/js/admin.js"></script>';
echo $_custom_js . "n";
}
add_action('admin_head', 'admin_custom_js');
WordPress の管理画面でカスタムJSの読込 - Qiita
http://qiita.com/BUN/items/5d32ee0f828e6d7ad558
手順.1 任意のテーマの functions.php に、アクションを追加 function _register_custom_js( ) { $_current_theme_dir = get_template_di...
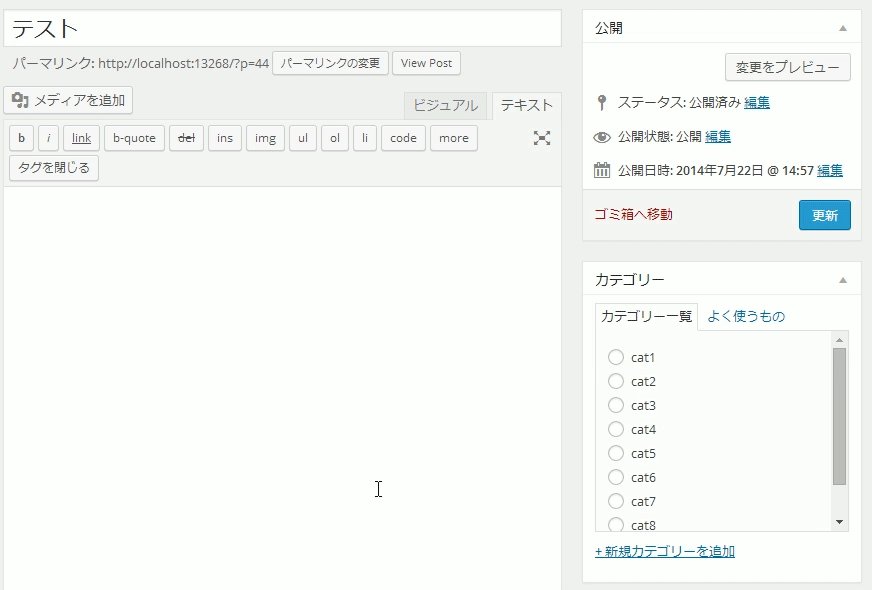
これで管理画面にJSファイルが読み込まれました。
jsファイルの読み込み
JSの中身
JavaScript admin.js
jQuery(function () {
jQuery('#categorychecklist input:radio').change(function () {
var id = jQuery(this).val();
switch (id) {
case '1':
jQuery('.wp-editor-area').val('カテゴリー1を選択しました。');
break;
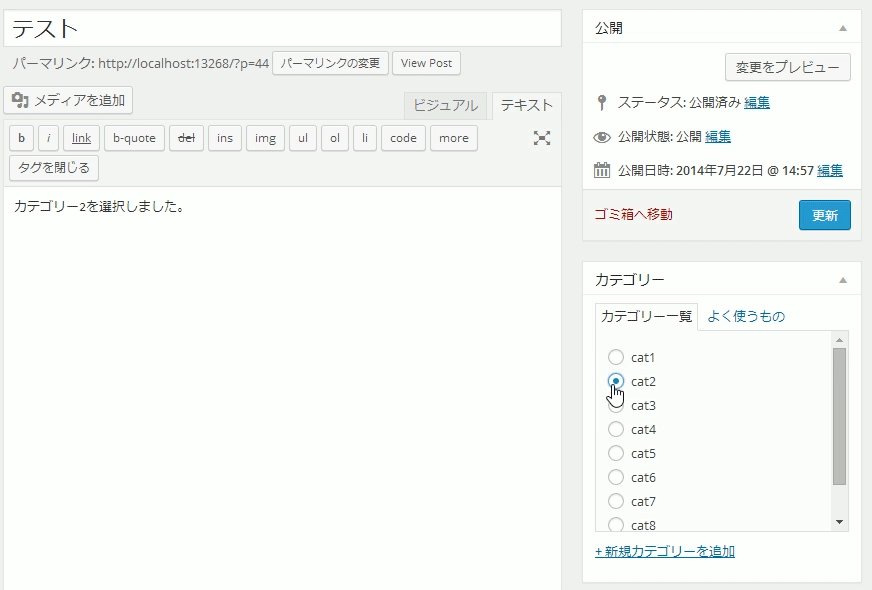
case '2':
jQuery('.wp-editor-area').val('カテゴリー2を選択しました。');
break;
case '3':
jQuery('.wp-editor-area').val('カテゴリー3を選択しました。');
break;
case '4':
jQuery('.wp-editor-area').val('カテゴリー4を選択しました。');
break;
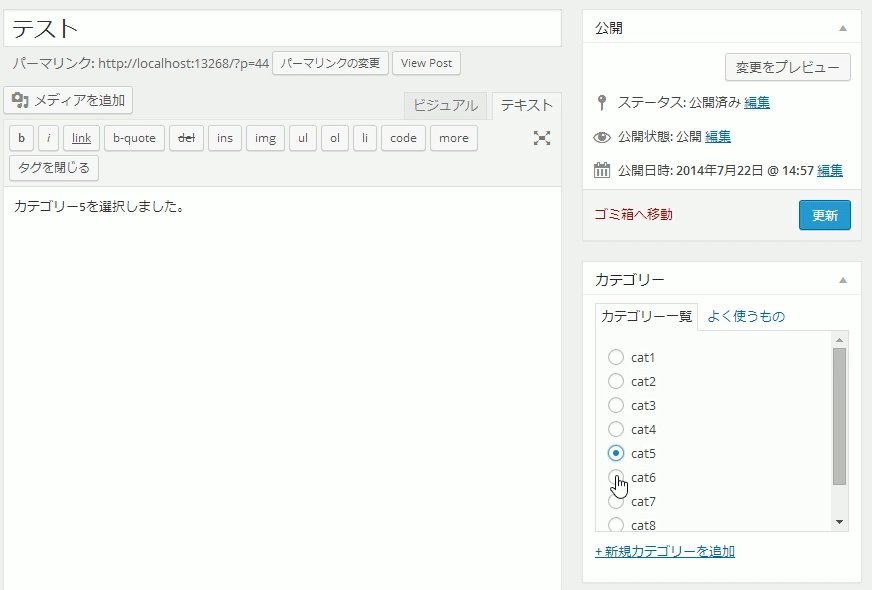
case '5':
jQuery('.wp-editor-area').val('カテゴリー5を選択しました。');
break;
case '6':
jQuery('.wp-editor-area').val('カテゴリー6を選択しました。');
break;
case '7':
jQuery('.wp-editor-area').val('カテゴリー7を選択しました。');
break;
case '8':
jQuery('.wp-editor-area').val('カテゴリー8を選択しました。');
break;
case '9':
jQuery('.wp-editor-area').val('カテゴリー9を選択しました。');
break;
}
});
});カテゴリー選択時にカテゴリーIDを取得して、それによって場合分けしています。
valの内容を変更すれば、カテゴリー選択時に任意の文字列を追加することが出来ます。

初期値の追加
※この方法は、本文編集を「テキストモード」にしておく必要があります。

物草 灸太郎
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。
関連投稿
Loading...

コメントをどうぞ