Warning: Trying to access array offset on null in /home/c6645833/public_html/monoxa.net/wp-content/themes/site/inc/mx-shortcodes.php on line 1947
- 📋
- 開発
[WordPress]ショートコードとカスタムフィールドとjson_encodeで躓いた点
Warning: Undefined array key 0 in /home/c6645833/public_html/monoxa.net/wp-content/themes/site/inc/mx-shortcodes.php on line 6502
Warning: Undefined variable $rate in /home/c6645833/public_html/monoxa.net/wp-content/themes/site/inc/mx-shortcodes.php on line 6517
Warning: Undefined array key 1 in /home/c6645833/public_html/monoxa.net/wp-content/themes/site/inc/mx-shortcodes.php on line 6519
やりたかったこと
起こったトラブル
ショートコード内に記述した「"(ダブルクォーテーション)」が勝手に変換されてしまう。
例えば[html]"(ダブルクォーテーション)」が、本来であれば、
Code Table - Alt Codes, Ascii Codes, Entities In Html, Unicode Characters, and Unicode Groups and Categories
でなければならないのに。
Code Table - Alt Codes, Ascii Codes, Entities In Html, Unicode Characters, and Unicode Groups and Categories
と
Code Table - Alt Codes, Ascii Codes, Entities In Html, Unicode Characters, and Unicode Groups and Categories
変換されていた。
エンコードの際の失敗か、色々検証してみたのだけど、結局は「WordPressの仕様」であることは判明。
WordPressで引用符(クォーテーション)を使うと、勝手に意図しない文字に変換されてしまいますが、これ結構鬱陶しいですよね。 具体的にはこんな感じです。 ’ほげほげ’ ⇒ ‘ほ...
文字列の整形のために、自動で変換されるとのこと。
記事内の通りfunctions.phpに[php]remove_filter('the_title', 'wptexturize');
remove_filter('the_content', 'wptexturize');
remove_filter('the_excerpt', 'wptexturize');[/php]記述することで、変換は停止出来た。
htmlentitiesの解釈がおかしい(?)
先の通り、iframeのコードをjson形式に変換してカスタムフィールドに保存するためには、コードをエスケープしておく必要があります。
しかし、ここでも問題が起こり、「"(ダブルクォーテーション)」は「"」に変換されるのだけど、「<」と「>」がそれぞれ「&lt;」、「&gt;」と変換されてしまう。
おそらく「<」の「&」をさらに変換しているのだろうと推測するも、解決方法がわからず。
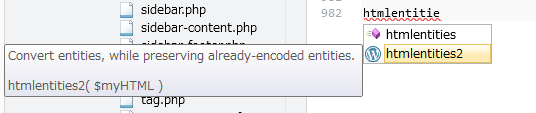
最終的には表示の際に文字置換でもしようかと思っていた矢先、開発環境であるところのWebMatrixで以下のようなコードヒントが表示されました。
通常、htmlコードをエスケープするにはhtmlentitiesかhtmlspecialcharsを使えば良いと思うのですが、WordPressの関数の中に同様の機能が備わっている様子。「&」が2回変換されるのも、WordPressの仕様によるものであるかもしれないと、これを使ってみたところ正しく変換出来ました。
めでたし。
追記:
iframeのタグがおかしかったのはビジュアルエディタに直接書いていたがためだった・・・。
ただの阿呆モノだった。
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。
コメントをどうぞ