Warning: Trying to access array offset on null in /home/c6645833/public_html/monoxa.net/wp-content/themes/site/inc/mx-shortcodes.php on line 1947
- 📋
- 開発
WordPressにCodePenをoEmbed対応させる
作成日:
2015年3月4日
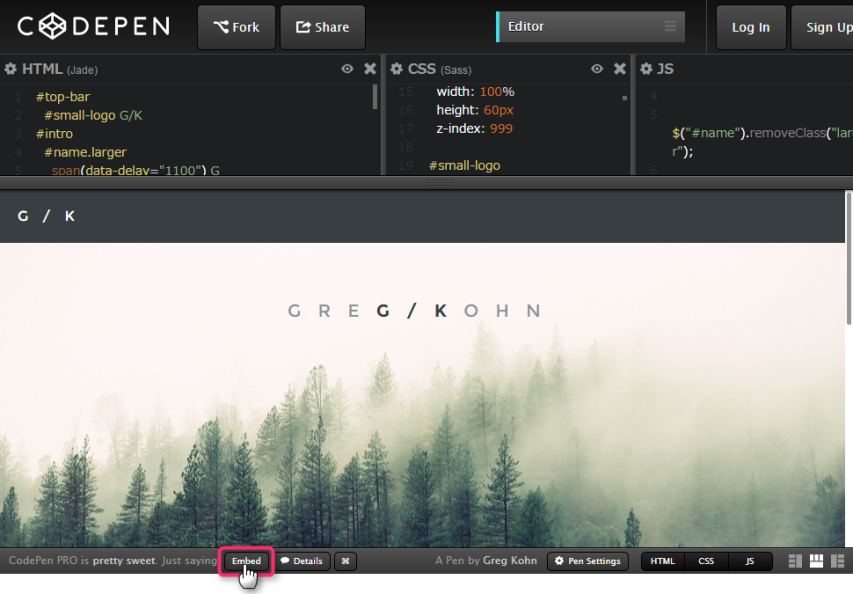
CodePenの埋め込みは、埋め込みたいページ内フッターの「Embed」をクリックして埋め込み用のポップアップウィンドウを表示します。
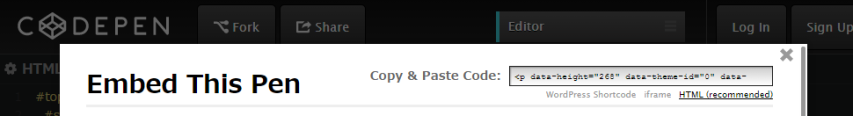
埋め込みタグは
HTMLコード(JavaScriptコードも含む)
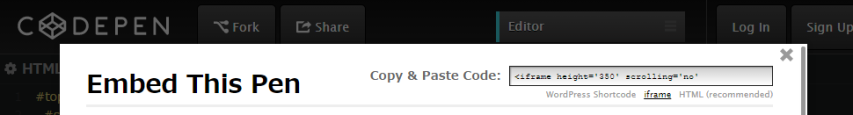
iframe埋め込み
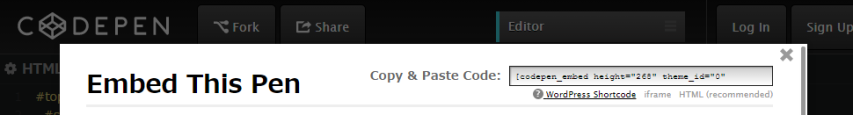
そしてWordPressのショートコード。こちらを使用するには予め「WordPress › CodePen Embedded Pens Shortcode « WordPress Plugins」をインストールする必要があります。
WordPressで使用するならばショートコードでも良いのですが、これをYouTubeやTwitterのように、URLを入力すれば自動で埋め込んでくれるoEmbedに対応させてみます。
oEmbed - WordPress Codex 日本語版
http://wpdocs.sourceforge.jp/oEmbed
と言っても方法は簡単。
CodePenはoEmbedをサポートしているので、WordPressのテーマ内functions.phpに以下の1行を追加してやるだけです。
oEmbed!
これで後は本文中にCodePenのURLを入力すれば埋め込み表示されるようになります。
[html]http://codepen.io/gregkohn/pen/xbzKMo[/html]
物草 灸太郎
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。
関連投稿
Loading...

コメントをどうぞ