- 📋
- 開発
Jetpackの人気投稿ウィジェットのレイアウトを調整してみます。
ブログサイドバーにJetpackの人気の投稿ウィジェットを設置しているのですが、これが「画像リスト」形式で表示するとサムネイルサイズが40pxととても小さく何とも貧相な感がありますので、レイアウトを調整してみます。
Jetpackで取得されるサムネイルサイズは標準は40px(記事タイトルを表示しない「画像グリッド」形式だと200px)。
本ブログのPC表示時のサイドバーの最大横幅は247pxなので、まず取得するサムネイルのサイズを変更します。
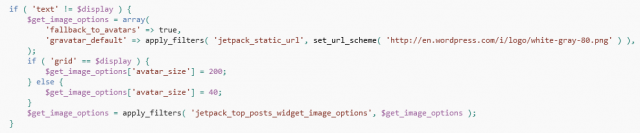
こちらの記事を参考に下記コードをfunctions.phpに追加します。
The Top Posts widget offers different options to display a list of posts, or a grid of post thumbnails. In some cases, you might want to change the size of the thumbnails used by this widget. To do…
$get_image_options['avatar_size'] = 250;
return $get_image_options;
}
add_filter( 'jetpack_top_posts_widget_image_options', 'jeherve_custom_thumb_size' );[/php]
「$get_image_options['avatar_size']」で取得するサムネイルサイズを指定出来ます。
(画像比率は正方形でしか取得出来ないようです。)
後は、CSSの方でサムネイルとタイトルに当てられているfloatを解除して幅を100%に指定します。[css] .widget_top-posts .widgets-list-layout .widgets-list-layout-blavatar,
.widget_top-posts .widgets-list-layout .widgets-list-layout-links {
float: none;
width: 100%;
max-width: 250px;
}[/css]
後は、各テーマに合わせてレスポンシブに対しての挙動を指定してやれば良かろうと。
サムネイルを横長で取れればもう少し収まりが良いのだけど。

WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。


コメントをどうぞ