WordPressのギャラリーデフォルト値を変更する方法
作成日:
2016年5月18日
WordPressのギャラリー設定のデフォルト値は、

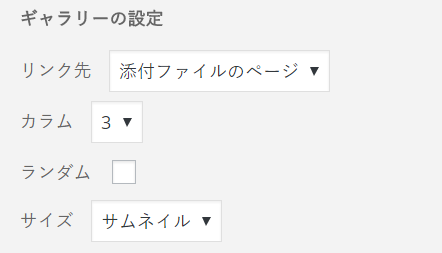
ギャラリーの設定
のように、
- リンク先:「添付ファイルのページ」
- カラム:「3」
- サイズ:「サムネイル」
のようになっています。
このデフォルト値を
- リンク先:「メディアファイル」
- カラム:「1」
- サイズ:「大サイズ」
に変更したいと思います。
そのためには、functions.phpに
PHP functions.php
function my_gallery_default_type_set_link( $settings ) {
$settings['galleryDefaults']['link'] = 'file';
$settings['galleryDefaults']['columns'] = '1';
$settings['galleryDefaults']['size'] = 'large';
return $settings;
}
add_filter( 'media_view_settings', 'my_gallery_default_type_set_link');と追記します。
すると、設定画面で

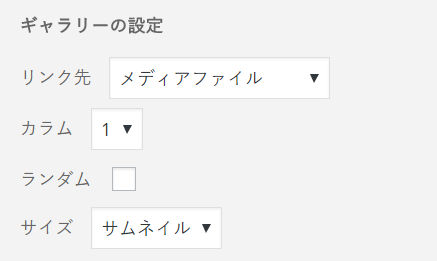
カスタマイズギャラリーの設定
ここで、サイズの表記は「サムネイル」のままですが、挿入されたショートコードにはちゃんと反映されています。
HTML
[gallery ids="1346" columns="1" link="file" size="large"]
How to change the default settings of WordPress Gallery
http://wpforests.com/how-to-change-the-default-settings-of-wordpress-gallery/

物草 灸太郎
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。
関連投稿
Loading...
コメントをどうぞ
- メールアドレスが公開されることはありません。
- コメント欄にURLは入力できません。
- このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。

コメント
2022年2月14日 2:39 PM
2022年3月1日 11:10 PM