- 📋
- 開発
Bootstrapの変数を自分のSCSS(SASS)で使う方法
作成日:
2018年8月24日
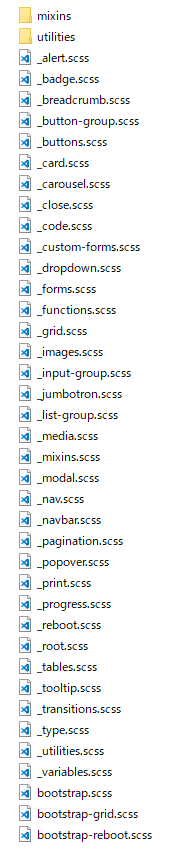
bootstrapのソースファイルを一括ダウンロードすると、その中には複数のscssファイルが格納されています。

bootstrapのsass構成
通常、bootstrapの色や幅などの数値を変更するにはその中にある
📄 _variables.scss
の中の変数を変更して、
📄 bootstrap.scss
をコンパイルすれば新しく
📄 bootstrap.css
が生成されます。
のですが、WordPressのテーマをbootstrapベースで開発している際に、テーマ用の
📄 style.css
の中で、bootstrapで設定している変数を使用したくなります。
そこで、
📄 style.scss
を作成して、
SASS style.scss
@import 'includes/scss/bootstrap/variables';
.post-title{
border-left: 10px $primary solid;
}と書いてコンパイルすると・・・
Shell
Compilation Error
Error: argument `$color` of `darken($color, $amount)` must be a colorエラーが出るやん。出るやん。
どうやら$colorの変数が取得出来なくてエラーを起こしている様子。
よくよく調べてみると、bootstrapはscss内で使う関数を
📄 _functions.scss
で定義しているため、このファイルもインポートする必要があります。
SASS
@import 'includes/scss/bootstrap/functions';
@import 'includes/scss/bootstrap/variables';
.post-title{
border-left: 10px $primary solid;
}これでstyle.cssファイルに
CSS
.post-title {
border-left: 10px #007bff solid;
}が生成されました。
_functions.scss大事です。

物草 灸太郎
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。
関連投稿
Loading...

コメントをどうぞ