TablePressの標準スタイルシートの読み込みを停止する方法
WordPressで表組みを作成するプラグインと言えばTablePressが定番で使い勝手も良く重宝しています。
TablePressを使用すると、美しい表を簡単に作成および管理できます。シンプルショートコードを使用して、テーブルをポスト、ページ、またはテキストウィジェットに埋め込むことができます。表データは、シートのようなインターフェースで編集できるため、コーディングは不要です。表には、評価される式であっても、あらゆるタイプのデータを含めることができます。追加のJavaScriptライブラリには、ソート、ページネーション、フィルタリングなどの機能がサイト訪問者に追加されています。テーブルはExcel、CSV、HTML、およびJSONファイルからインポート/エクスポートできます。
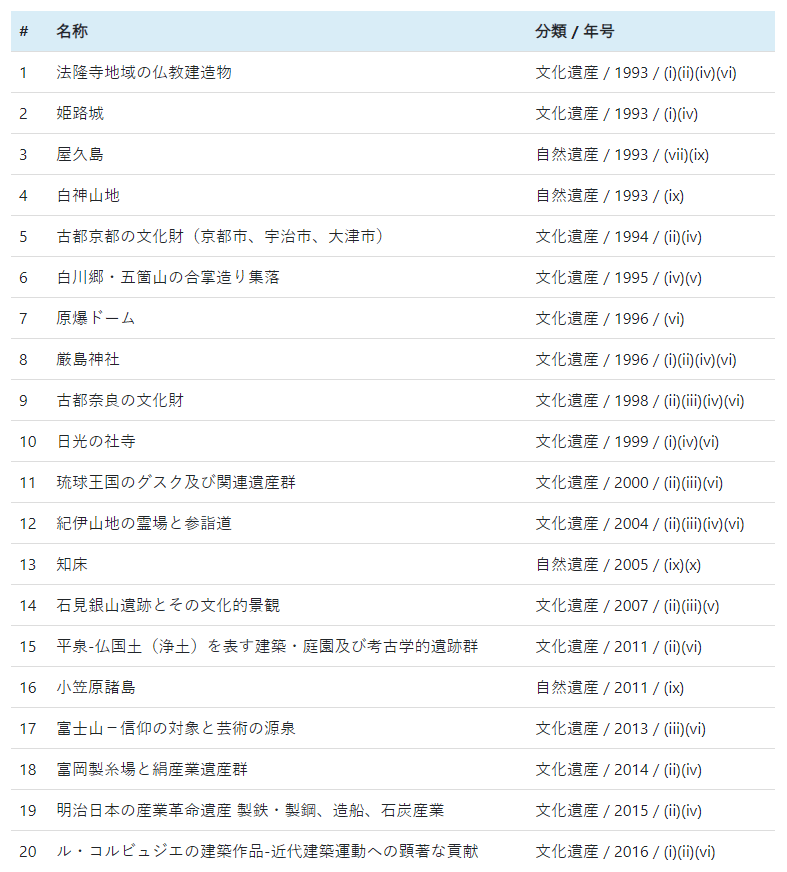
しかしながら、TablePressで表を作成すると、tableタグに.tablepressというクラス名が追加され、以下のようなデザインの表が表示されます。
このままでは、サイトのデザインに合いません。
TablePressには「追加のCSSクラス:」で表に任意のクラスを追加することが出来るのですが、優先順位はTablePressプラグインに含まれるスタイルシートファイルの方が高いので、自分の意図したデザインにするには、!importantを使う等して余分にスタイルを作成する必要があります。
そこで何とかこの.tablepressを取り除きたかったのですが、検索してみましたが、その方法が見当たらず。
そんな折に見つけた方法が、そもそものTablePressのスタイルシートの読み込みを停止する以下のコードでした。
add_filter( 'tablepress_use_default_css', '__return_false' );これで例えばTablePressの「追加のCSSクラス:」でBootstrapの表クラス名である.tableを追加すれば、.tablepressのスタイルは無効になるので、以下のような標準的なBootstrapの表デザインになります。
こちらの記事を参考にしました。
Remove TablePress plugin CSS in favor of using LESS from Twitter Bootstrap, see http://wordpress.org/support/topic/disable-standard-tablepress-css?replies=10. - functions.php
これで
万事解決です。

WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。



コメントをどうぞ