サイズ不明要素のposition:absolute;で親要素の角への配置方法
作成日:
2019年12月31日
📝 はじめに
本記事はBootstrapの使用をベースにしています。
position:absolute;を用いて親要素の中央や角に位置指定する場合、子要素の「サイズ(幅、高さ)」がわかっていれば問題はありません。
一方、子要素のサイズが可変で固定値を指定することが難しい場合はtransform: translate(***, ***)を使うことが多いようです。
しかし、transformを使用すると、画像やテキストが滲む(レンダリングがおかしくなる)問題が発生します。
その解決法として、
CSS
-webkit-backface-visibility: hidden;
-webkit-font-smoothing: antialiased;と指定する方法が紹介されていますが、効果が出ない場合もあるようです。
そこで、transformを使用しない方法を改めて考えてみました。
コード
兎にも角にもまずは下のコードサンプルをご確認ください。
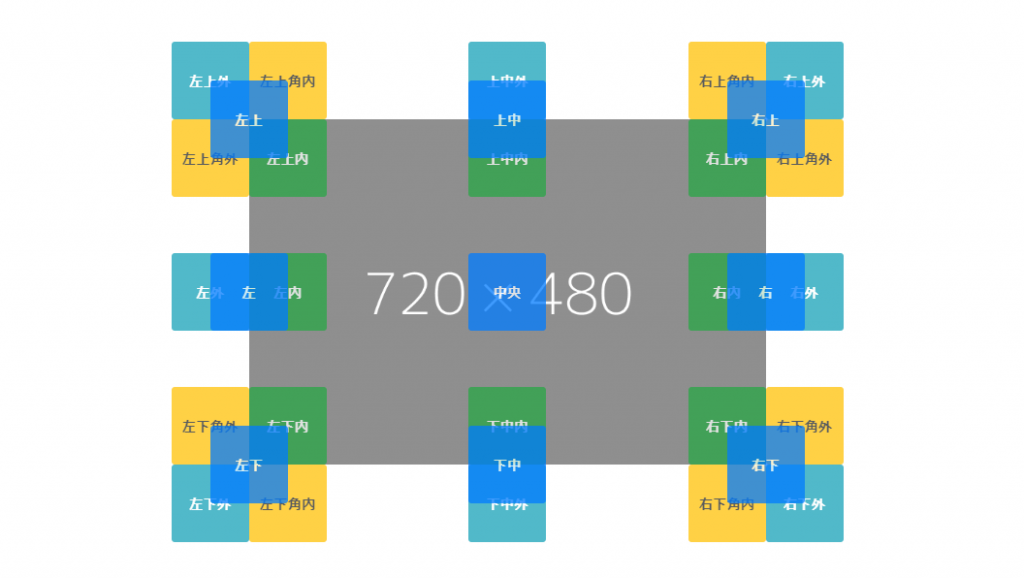
親要素に対して上下左右中心の各ポイントに子要素が揃って表示されています。
コード解説
- 親要素と子要素を
width:100%; height:100%;で同じサイズにする - 子要素の位置を
top/right/bottom/leftの-100%/-50%で位置を調整する - 子要素の中を
display:flex;とjustify-content/align-itemsのstart/end/centerで子要素の内容の位置を調整する - absoluteが重なって下の親要素がクリック無効になるので子要素に
pointer-events:none;を追加
これで親要素のサイズがわからなくても、比較的自由な位置に配置することが出来るようになりました。

物草 灸太郎
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。
関連投稿
Loading...


コメントをどうぞ