- 📋
- 開発
OLで親のカウンター数値を子にも反映した順序リストを作成する方法
作成日:
2020年9月1日
表現が難しいのですが、MS Wordで使うような番号付きリストで子リストのカウンターに親のカウンター数値を反映した「1-1. xxx」「1-2. xxx」をCSSで作成したいとと思いつきまして、実装してみました。
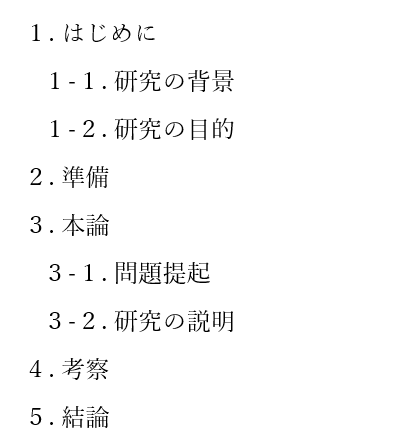
こんな
感じに作りたい!
実装コード
まさに
これ!!
というコードをstackoverflowで見つけましたので、少し手を加えてみました。
Can ordered list produce result that looks like 1.1, 1.2, 1.3 (instead of just 1, 2, 3, ...) with css?
https://stackoverflow.com/questions/4098195/can-ordered-list-produce-result-that-looks-like-1-1-1-2-1-3-instead-of-just-1
Can an ordered list produce results that looks like 1.1, 1.2, 1.3 (instead of just 1, 2, 3, ...) with CSS? So far, using list-style-type:decimal has produced only 1, 2, 3, not 1.1, 1.2., 1.3.
マークアップはolに新規クラスlevelを追加しました。
HTML
<ol class="level">
<li>はじめに
<ol class="level">
<li>研究の背景</li>
<li>研究の目的</li>
</ol>
</li>
<li>準備</li>
<li>本論
<ol class="level">
<li>問題提起</li>
<li>研究の説明</li>
</ol>
</li>
<li>考察</li>
<li>結論</li>
</ol>CSSは以下の通りです。
CSS
ol.level {
counter-reset: item;
}
ol.level li {
display: block;
}
ol.level li:before {
content: counters(item,"-") ". ";
counter-increment: item;
}これでどうでしょう?
試しに3階層まで作ってみましたが、想定通りの表示になっていました。
これは
多用出来る!

物草 灸太郎
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。
関連投稿
Loading...


コメントをどうぞ