- 📋
- 開発
2019年11月28日
WordPressで投稿の付加したカスタムフィールドの値に応じて、投稿の保存時に「親子関係」を設定しようとコードを書いていましたが、つまづきました。 操作の流れとしては add_actionでsave_postを実行する...
- 📋
- 開発
2019年11月22日
IE11でGridのrepeatプロパティを使用する際は、 は使えますが、 は使うことができないようです。 --訂正: ならいけました。...
- 📋
- 開発
2019年11月18日
PHPで日付フォーマットを扱う際、フォーマットに'F'を使用すると と出力されます。 しかし、WordPressではタイムゾーンを加味した関数date_i18nを使用すると と出力されます。 取り敢えず、一旦strtot...
- 📋
- 開発
2019年11月8日
幅を固定値で指定して、はみ出したエリアを含む全体の幅をjQueryで取得する場合、少し通常とは異なる手段が必要とのことです。 jQuery的なお作法なら、 のようなイメージなのですが、実際は となるようです。 実装サンプ...
- 📋
- 開発
2019年10月27日
コメントやアンケートで、該当項目を「 好き 」「 嫌い 」、「 いいね! 」「 どうだろう... 」のような二者択一の選択ラジオボタンをアイコン付きボタンをBootstrapで実装します。 ラジオボタンをトグルボタンとし...
- 📋
- 日記
2019年9月25日
もう毎度のことながら、インクジェットプリンタを使おうとする度にインク詰まりが発生してキレイに印刷出来ません。 インクを新品に取り替えてもダメ。 インクを取り外してインク吸い取り口?をお湯を付けた綿棒で掃除してもダメ(いつ...
- 📋
- 開発
2019年9月19日
WordPressで本文に表示する目次用にH1~H6の見出しを一旦階層を持つ配列にして保存しておく方法を熟考しました。 まずは本文中から見出しを取得して、一時的に配列に保存しておきます。 コード解説 まずは本文を取得して...
- 📋
- 開発
2019年9月18日
$post->post_contentで取得した本文生データにthe_contentのフィルターをかけても!--nextpage--によるページ分割が無効化されることがわかりました。 そこでthe_contentフィルタ
- 📋
- 開発
2019年9月16日
WordPressのエディターで連続改行しても1つの改行としてしか認識してくれません。 [html]テキスト テキスト テキスト[/html] は、 [html]テキスト テキスト テキスト[/html] のようになりま...
- 📋
- 農ログ
2019年9月14日
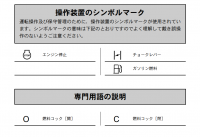
しばらく使用していなかった運搬機。 これを始動をしてみようと試してみたところ、なかなかエンジンがかからない。 ガソリンは入ってるしなぜだろう? 燃料コックを見てみると「O」と「C」で今コックは「C」になっている。 「C」...