css
- 📋
- 開発
2020年9月1日
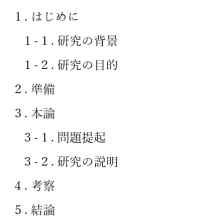
表現が難しいのですが、MS Wordで使うような番号付きリストで子リストのカウンターに親のカウンター数値を反映した「1-1. xxx」「1-2. xxx」をCSSで作成したいとと思いつきまして、実装してみました。 こんな...
- 📋
- 開発
2020年2月27日
Internet Explorer 11(以下IE11)のみレイアウトが崩れる場合、対応ハックしてスタイルをその他の問題のないブラウザでも読み込ませるのは、無駄であると考えます。そこで、IE11でのみ通常とは異なるスタイ...
- 📋
- 開発
2019年12月31日
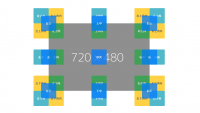
position:absolute;を用いて親要素の中央や角に位置指定する場合、子要素の「サイズ(幅、高さ)」がわかっていれば問題はありません。 一方、子要素のサイズが可変で固定値を指定することが難しい場合はtransf...
- 📋
- 開発
2019年11月22日
IE11でGridのrepeatプロパティを使用する際は、 は使えますが、 は使うことができないようです。 --訂正: ならいけました。...
- 📋
- 開発
2019年8月7日
先日Font Awesomeで★アイコンのラジオフォームをJS無しで作成する方法で評価レビューで使う★アイコンのラジオフォームを作成しましたが、ここに選択した★数に応じて横にラベルを表示する方法を試してみました。 と言っ...
- 📋
- 開発
2019年8月7日
Amazonや楽天など、多くのショッピングサイトで実装されている★数を選択して評価するフォーム。 複数の選択肢から1つの値を選択するフォームとしては、セレクトフォームとラジオフォームがありますが、今回はラジオフォームとF...
- 📋
- 開発
2019年4月28日
Visual Studio CodeでSASSをCSSにコンパイルする際にはLive Sass Compilerを、minifyされた圧縮ファイル(.min.css)を作成するためには、Minifyを使用して、個別に処理...
- 📋
- 開発
2019年4月25日
これまで特に何も考えず、Visual Studio Code + Live Sass Compilerを使用して、BootstrapのSASSファイルを編集してCSSにコンパイルしていました。 で、Bootstrap 4...
- 📋
- 開発
2019年1月30日
Webアイコンフォントのfontawesomeで、このような半分は黄色で半分はグレーのハーフスターアイコンを作りたいな、と。 そこで真っ先に思い浮かぶのが、 と を「Stacked Icons」で重ねて使う方法です。 し...
- 📋
- 開発
2019年1月4日
高さと幅が可変な要素を親要素の角と要素の中心を合わせて配置する方法です。説明が難しいのでコードを見て下さい。 See the Pen 【CSS】JS無しで親要素の角の中央に配置する方法 by JaSTIN (@JaSTI...