Warning: Trying to access array offset on null in /home/c6645833/public_html/monoxa.net/wp-content/themes/site/inc/mx-shortcodes.php on line 1947
- 📋
- 開発
IconMoonでロゴをWEBフォントにしてみます。
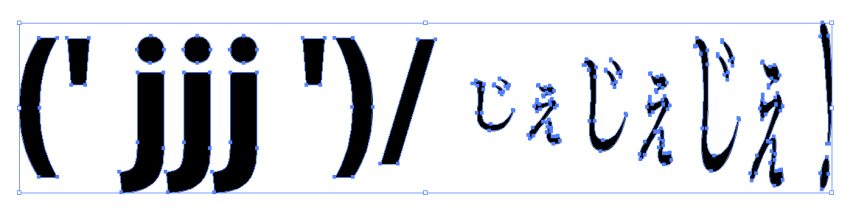
まずはロゴにしたいSVGファイルをIllustratorなどで作成しておきます。ファイルは全てアウトライン化しておきます。
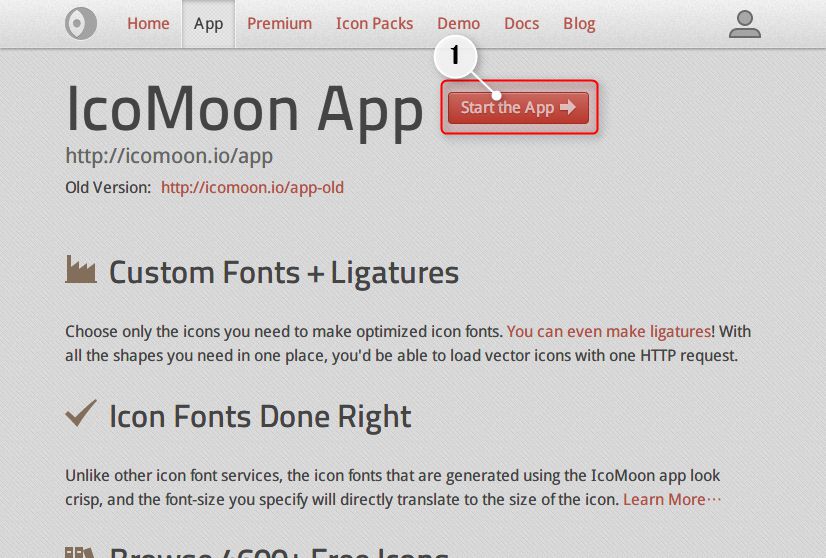
①IconMoonのAppにアクセスして、「Start the App」ボタンをクリックします。
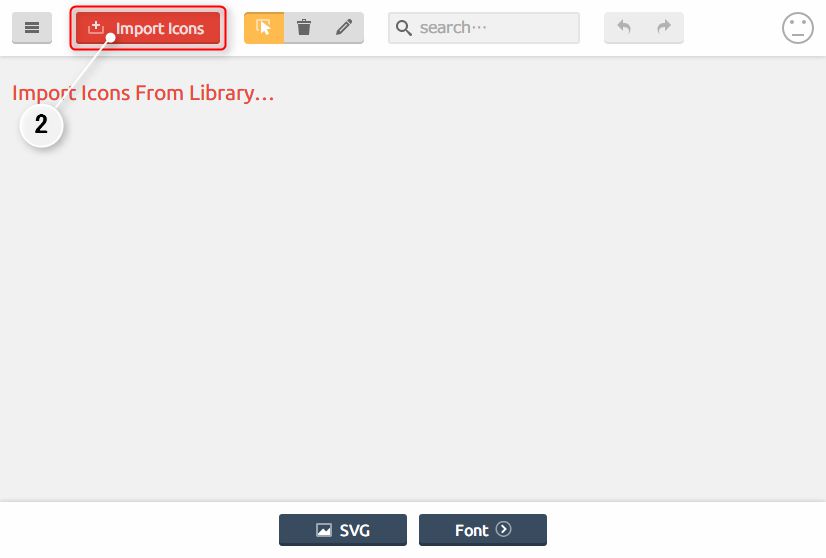
②「Import Icons」をクリックして、用意していおいたロゴデザイン(SVGファイル)をインポートします。
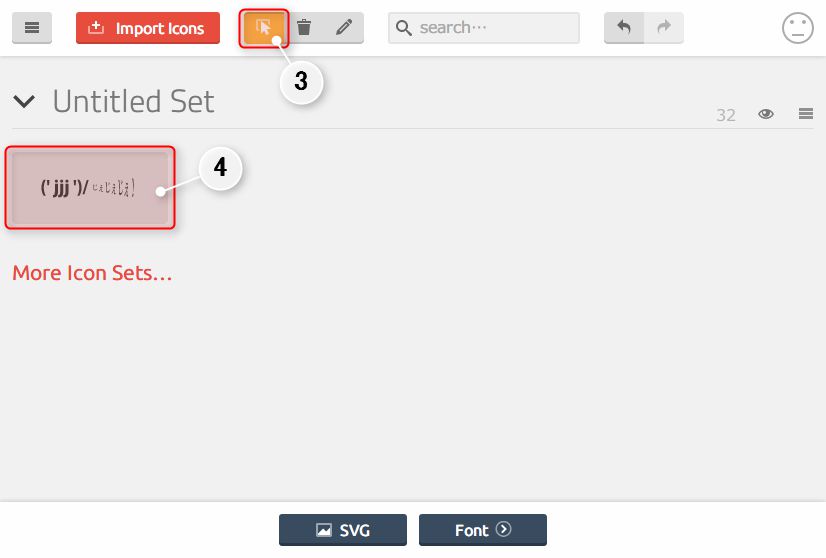
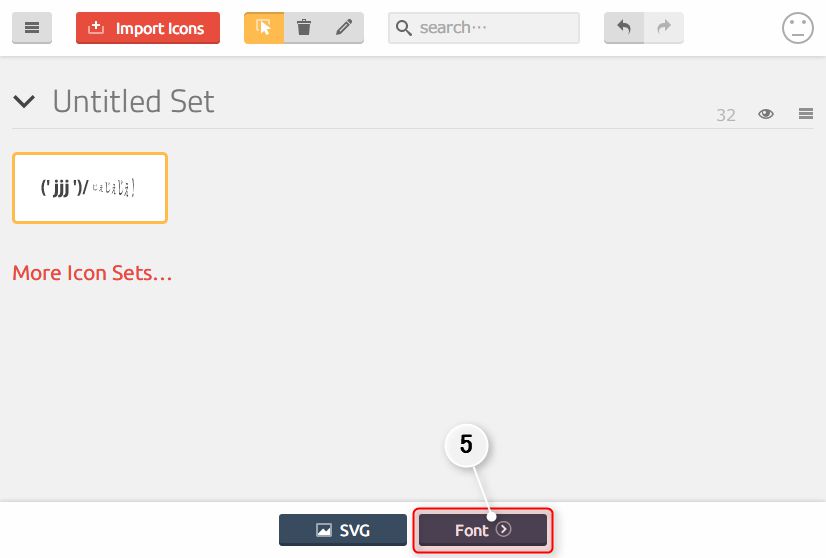
③Selsectツールをクリックして、④インポートしたロゴデザインを選択します。今回はロゴデザインのみをフォント変換する予定ですが、複数のSVGファイルをインポートしてまとめることも出来ます。
⑤「Font」ボタンをクリックします。
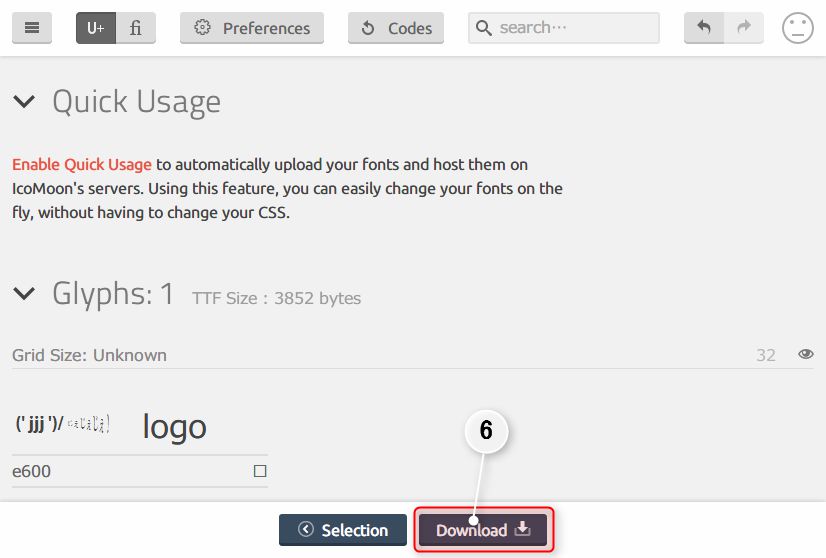
⑥「Download」ボタンをクリックして、zipファイルをダウンロードします。
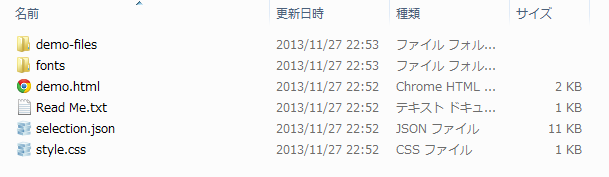
⑦ダウンロードしたzipファイルを解凍すると、フォントファイル一式と設定用のスタイルシート、確認用のデモファイルが含まれています。
⑧style.cssの中を見ますと以下のようになっています。[css]@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot');
src:url('fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf') format('truetype'),
url('fonts/icomoon.woff') format('woff'),
url('fonts/icomoon.svg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
font-family: 'icomoon';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-logo:before {
content: "e600";
}[/css]
⑨ロゴフォントを表示させたい箇所で、[html]...[/html]と書いてあげれば、オリジナルのロゴデザインがWEBフォントとして表示されるようになります。
IcoMoon provides a package of vector icons, along with a free HTML5 app for making custom icon fonts or SVG sprites. Browse among thousands of pixel perfect icons or import your own vectors.

WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。


コメントをどうぞ