- 📋
- 開発
fontawesomeを使ったハーフスターアイコンを作り方
作成日:
2019年1月30日
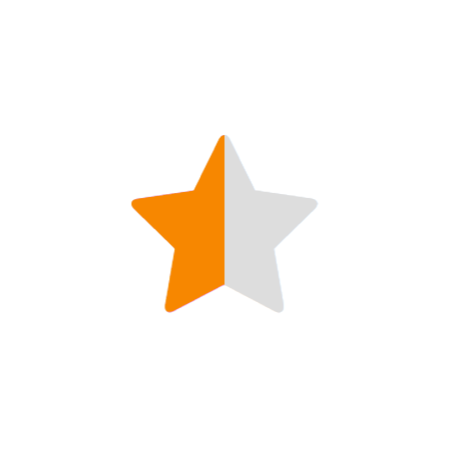
Webアイコンフォントのfontawesomeで、このような半分は黄色で半分はグレーのハーフスターアイコンを作りたいな、と。

Half Star
そこで真っ先に思い浮かぶのが、
と
を「Stacked Icons」で重ねて使う方法です。
Font Awesome Examples
https://fontawesome.com/v4.7.0/examples/#stacked
複数のアイコンを重ねるfa-stackには、親のクラス、等fa-stack-1x サイズのアイコン、およびfa-stack-2x大きいアイコンのクラスを使用します。fa-inverse 代替のアイコンの色として使用できます。サイズ調整をさらに細かく制御するために、親に大きなアイコンクラスをスローすることもできます。
しかし、実際試してみると・・・
HTML
<span class="fa-stack fa-5x">
<i class="fa fa-star fa-stack-1x" style="color:gray;"></i>
<i class="fa fa-star-half fa-stack-1x" style="color:orange;"></i>
</span>となり、中心が揃いません。
そこで、改めて合成用のクラスを作成します。
HTML
HTML
<span class="fa-mixed">
<i class="fa-under fa fa-star fa-5x" style="color:gray;"></i>
<i class="fa-over fa fa-star fa-5x" style="color:orange;"></i>
</span>CSS
CSS
.fa-mixed {
position: relative;
display: inline-block;
}
.fa-under {
vertical-align: top;
}
.fa-over {
position: absolute;
left: 0;
top: 0;
width: 50%;
overflow: hidden;
}.fa-overのwidthの%を変更することで、細かなオーバー部分の範囲を調整することが可能です。
Font awesome percentage width stacked icon
https://stackoverflow.com/questions/35566589/font-awesome-percentage-width-stacked-icon
フォントの素晴らしいパーセンテージ幅積み上げアイコン

物草 灸太郎
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。
関連投稿
Loading...

コメントをどうぞ