- 📋
- 開発
BootstrapのSASSコンパイル時にはブラウザーリストも確認
これまで特に何も考えず、Visual Studio Code + Live Sass Compilerを使用して、BootstrapのSASSファイルを編集してCSSにコンパイルしていました。
で、Bootstrap 4.3がリリースされていますので、こちらをベースに切り替えようとファイルを整えておりましたら、一点気づきました。
コンパイルしたCSSファイルが、
元のCSSファイルよりも容量が大きい
と。
Bootstrapからダウンロードすると、bootstrap.cssは188KB。一方こちらでコンパイルすると、214KB。
WinMergeを使って、両者のファイル内容を比較してみると、書き出されるベンダープレフィックスの種類に差異が見つかりました。
WinMerge は、オープンソースの Windows 用比較・マージツールです。WinMerge は、フォルダとファイル両方が比較でき、理解しやすく扱いやすいテキスト形式で差異をビジュアルに表現します。
例えば、.colのスタイルは以下のように、-webkit-box-flex: 1;が追加されています。
/* オリジナルのbootstrap.css */
.col {
-ms-flex-preferred-size: 0;
flex-basis: 0;
-ms-flex-positive: 1;
flex-grow: 1;
max-width: 100%;
}
/* コンパイルしたbootstrap.css */
.col {
-ms-flex-preferred-size: 0;
flex-basis: 0;
-webkit-box-flex: 1;
-ms-flex-positive: 1;
flex-grow: 1;
max-width: 100%;
}Live Sass Compilerのドキュメントを調べてみると、このようなベンダープレフィックスを自動付加する設定は、指定したブラウザーリストに準拠するそうです。標準ではnullとなっています。
liveSassCompile.settings.autoprefix : Automatically add vendor prefixes to unsupported CSS properties (e. g. transform -> -ms-transform). Specify what browsers to target with an array of strings (uses Browserslist). Set null to turn off. (Default is null)
ritwickdey/vscode-live-sass-compilerということは、もしかするとBootstrapのファイル内にコンパイル用のブラウザーリストの設定ファイルがあるのではないかな、と探してみますと・・・。
あった。
ありました。
そのままずばり、.browserslistrcというファイル名でトップディレクトリに入っていました。
そこで内容を確認してみますと、
# https://github.com/browserslist/browserslist#readme
>= 1%
last 1 major version
not dead
Chrome >= 45
Firefox >= 38
Edge >= 12
Explorer >= 10
iOS >= 9
Safari >= 9
Android >= 4.4
Opera >= 30のように、コンパイル用のブラウザーリスト内容が記述されていました。
これをVisual Studio Codeでユーザー設定を開き(「ファイル」›「基本設定」›「設定」)、「拡張機能」タブから「Live Sass Compiler」を開いて、settings.json で編集をクリックします。
ここに、以下ブラウザーリストを追加して保存後、Visual Studio Codeを再起動します。
"liveSassCompile.settings.autoprefix": [
">= 1%",
"last 1 major version",
"Chrome >= 45",
"Firefox >= 38",
"Edge >= 12",
"Explorer >= 10",
"iOS >= 9",
"Safari >= 9",
"Android >= 4.4",
"Opera >= 30",
],※ not deadを追加すると、コンパイル出来なかったので、削除しています。
これでコンパイル完了!と思いきや、コンパイルしたファイルを確認すると、191KB。3KB程大きいです。
しかも、ファイル内容を確認してみると、text-decoration-skip-inkやalign-selfのベンダープレフィックスの付加に差異がありました。
/* オリジナルのbootstrap.css */
abbr[title],
abbr[data-original-title] {
text-decoration: underline;
-webkit-text-decoration: underline dotted;
text-decoration: underline dotted;
cursor: help;
border-bottom: 0;
-webkit-text-decoration-skip-ink: none;
text-decoration-skip-ink: none;
}
/* コンパイルしたbootstrap.css */
abbr[title],
abbr[data-original-title] {
text-decoration: underline;
-webkit-text-decoration: underline dotted;
text-decoration: underline dotted;
cursor: help;
border-bottom: 0;
text-decoration-skip-ink: none;
}
/* オリジナルのbootstrap.css */
.align-self-auto {
-ms-flex-item-align: auto !important;
align-self: auto !important;
}
// コンパイルしたbootstrap.css
.align-self-auto {
-ms-flex-item-align: auto !important;
-ms-grid-row-align: auto !important;
align-self: auto !important;
}さて、どうしたものか。
まだ何か残された設定項目があるのかどうかと。
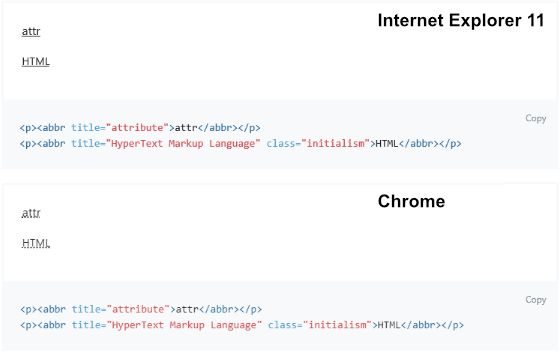
確認してみると、abbrについては、IE11とEdgeだと現状でもデザインが反映されていないようなので、スルーしてもいいかな。
WordPressでホームページを制作しつつ、休日は畑を耕したりDIYを楽しんでいます。

コメントをどうぞ